برمجة نظام إدارة المهام الشخصية بلغة PHP: دليل شامل للتنفيذ
محتويات
- برمجة نظام إدارة المهام الشخصية بلغة PHP
- المتطلبات الأساسية لبرمجة نظام إدارة المهام الشخصية
- الخطوة 1: إعداد قاعدة البيانات
- الخطوة 2: إنشاء صفحة لإضافة المهام
- الخطوة 3: كتابة ملف add_task.php
- الخطوة 4: عرض المهام
- الخطوة 5: تعديل وحذف المهام
- أكواد CSS لتصميم واجهة إدارة المهام الشخصية
- كيفية دمج أكواد CSS

برمجة نظام إدارة المهام الشخصية بلغة PHP
يمكنك برمجة نظام إدارة المهام الشخصية بلغة PHP عبر اتباع هذه الخطوات الأساسية. هذا النظام سيسمح لك بإضافة، تعديل، وحذف المهام، بالإضافة إلى عرض المهام الحالية.
المتطلبات الأساسية لبرمجة نظام إدارة المهام الشخصية
- PHP: للتنفيذ من جهة الخادم.
- MySQL: لإدارة قاعدة البيانات.
- HTML/CSS: لتصميم واجهة المستخدم.
- JavaScript: لإضافة بعض التفاعلات في الواجهة.
الخطوة 1: إعداد قاعدة البيانات
أنشئ قاعدة بيانات في MySQL باسم task_manager تحتوي على جدول لتخزين المهام:
CREATE DATABASE task_manager;
USE task_manager;
CREATE TABLE tasks (
id INT AUTO_INCREMENT PRIMARY KEY,
task_name VARCHAR(255) NOT NULL,
task_description TEXT,
task_status ENUM('Pending', 'Completed') DEFAULT 'Pending',
created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP
);
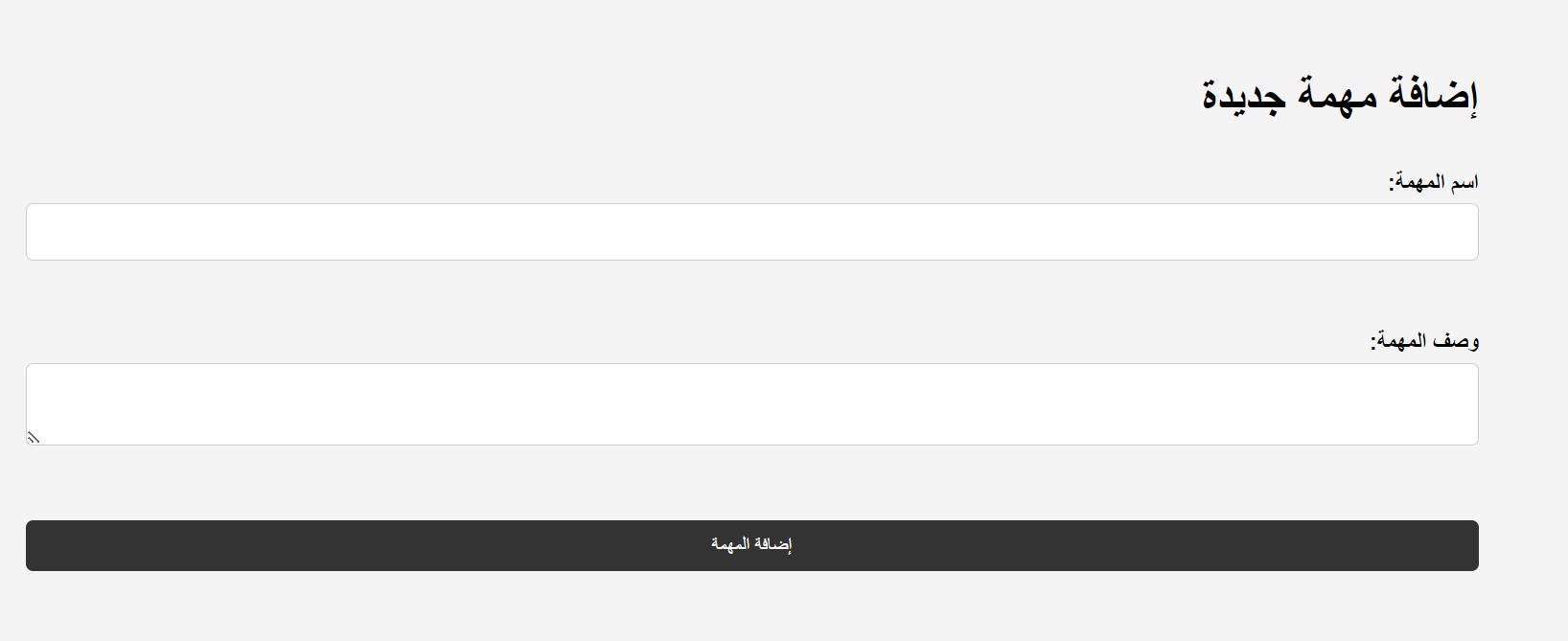
الخطوة 2: إنشاء صفحة لإضافة المهام
يمكنك إنشاء نموذج HTML لإدخال تفاصيل المهام الجديدة.
<!DOCTYPE html>
<html lang="ar">
<head>
<meta charset="UTF-8">
<title>إضافة مهمة جديدة</title>
</head>
<body>
<h1>إضافة مهمة جديدة</h1>
<form action="add_task.php" method="post">
<label for="task_name">اسم المهمة:</label>
<input type="text" id="task_name" name="task_name" required>
<br><br>
<label for="task_description">وصف المهمة:</label>
<textarea id="task_description" name="task_description"></textarea>
<br><br>
<button type="submit">إضافة المهمة</button>
</form>
</body>
</html>
الخطوة 3: كتابة ملف add_task.php
قم بكتابة كود PHP لاستلام بيانات النموذج وحفظها في قاعدة البيانات.
<?php
// الاتصال بقاعدة البيانات
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "task_manager";$conn = new mysqli($servername, $username, $password, $dbname);
if ($conn->connect_error) {
die("فشل الاتصال بقاعدة البيانات: " . $conn->connect_error);
}$task_name = $_POST['task_name'];
$task_description = $_POST['task_description'];$sql = "INSERT INTO tasks (task_name, task_description) VALUES ('$task_name', '$task_description')";
if ($conn->query($sql) === TRUE) {
echo "تم إضافة المهمة بنجاح!";
} else {
echo "حدث خطأ: " . $conn->error;
}$conn->close();
?>
الخطوة 4: عرض المهام
قم بإنشاء صفحة PHP لعرض المهام الحالية.
<?php
// الاتصال بقاعدة البيانات
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "task_manager";$conn = new mysqli($servername, $username, $password, $dbname);
if ($conn->connect_error) {
die("فشل الاتصال بقاعدة البيانات: " . $conn->connect_error);
}$sql = "SELECT * FROM tasks";
$result = $conn->query($sql);if ($result->num_rows > 0) {
echo "<h1>قائمة المهام</h1>";
while($row = $result->fetch_assoc()) {
echo "اسم المهمة: " . $row["task_name"]. " - الوصف: " . $row["task_description"]. " - الحالة: " . $row["task_status"]. "<br>";
}
} else {
echo "لا توجد مهام حالياً.";
}$conn->close();
?>
الخطوة 5: تعديل وحذف المهام
يمكنك إضافة صفحات وإجراءات إضافية لتعديل وحذف المهام حسب الحاجة.
أكواد CSS لتصميم واجهة إدارة المهام الشخصية
لإضافة تصميم أنيق ومتناسق للموقع، يمكنك استخدام الأكواد التالية لتحسين مظهر الواجهة:
/* أسلوب تصميم الصفحة */
body {
font-family: 'Arial', sans-serif;
margin: 0;
padding: 0;
background-color: #f4f4f4;
color: #333;
}header {
background-color: #007BFF;
color: white;
padding: 10px 0;
text-align: center;
}header h1 {
margin: 0;
font-size: 24px;
}nav ul {
list-style: none;
padding: 0;
display: flex;
justify-content: center;
margin: 10px 0;
}nav ul li {
margin: 0 15px;
}nav ul li a {
color: white;
text-decoration: none;
font-weight: bold;
}nav ul li a:hover {
text-decoration: underline;
}main {
padding: 20px;
max-width: 800px;
margin: 20px auto;
background-color: white;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}footer {
background-color: #007BFF;
color: white;
text-align: center;
padding: 10px 0;
position: fixed;
bottom: 0;
width: 100%;
font-size: 14px;
}/* تخصيص النموذج */
form {
display: flex;
flex-direction: column;
gap: 15px;
}label {
font-weight: bold;
}input[type="text"],
textarea {
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
font-size: 16px;
width: 100%;
}textarea {
height: 100px;
}button {
padding: 10px;
background-color: #007BFF;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
font-size: 16px;
}button:hover {
background-color: #0056b3;
}/* تصميم قائمة المهام */
.task-list {
margin: 20px 0;
}.task-list h1 {
margin-bottom: 20px;
font-size: 22px;
}.task-list div {
padding: 15px;
border: 1px solid #ccc;
border-radius: 5px;
margin-bottom: 10px;
background-color: #f9f9f9;
}.task-list div h2 {
margin: 0;
font-size: 18px;
}.task-list div p {
margin: 5px 0 0;
font-size: 14px;
color: #666;
}.task-list div .status {
font-weight: bold;
color: #007BFF;
}
كيفية دمج أكواد CSS
أنشئ ملف CSS:
- احفظ الأكواد السابقة في ملف باسم styles.css وضعه في نفس مجلد ملفات PHP وHTML.
رابط ملف CSS بصفحات HTML:
تأكد من إضافة رابط لملف CSS في قسم <head> من كل صفحة HTML كما في المثال:
<link rel="stylesheet" href="styles.css">


؟.jpg)












.png)


