كيفية إنشاء لعبة XO باستخدام HTML وCSS وJavaScript
محتويات

كيفية إنشاء لعبة XO باستخدام HTML وCSS وJavaScript
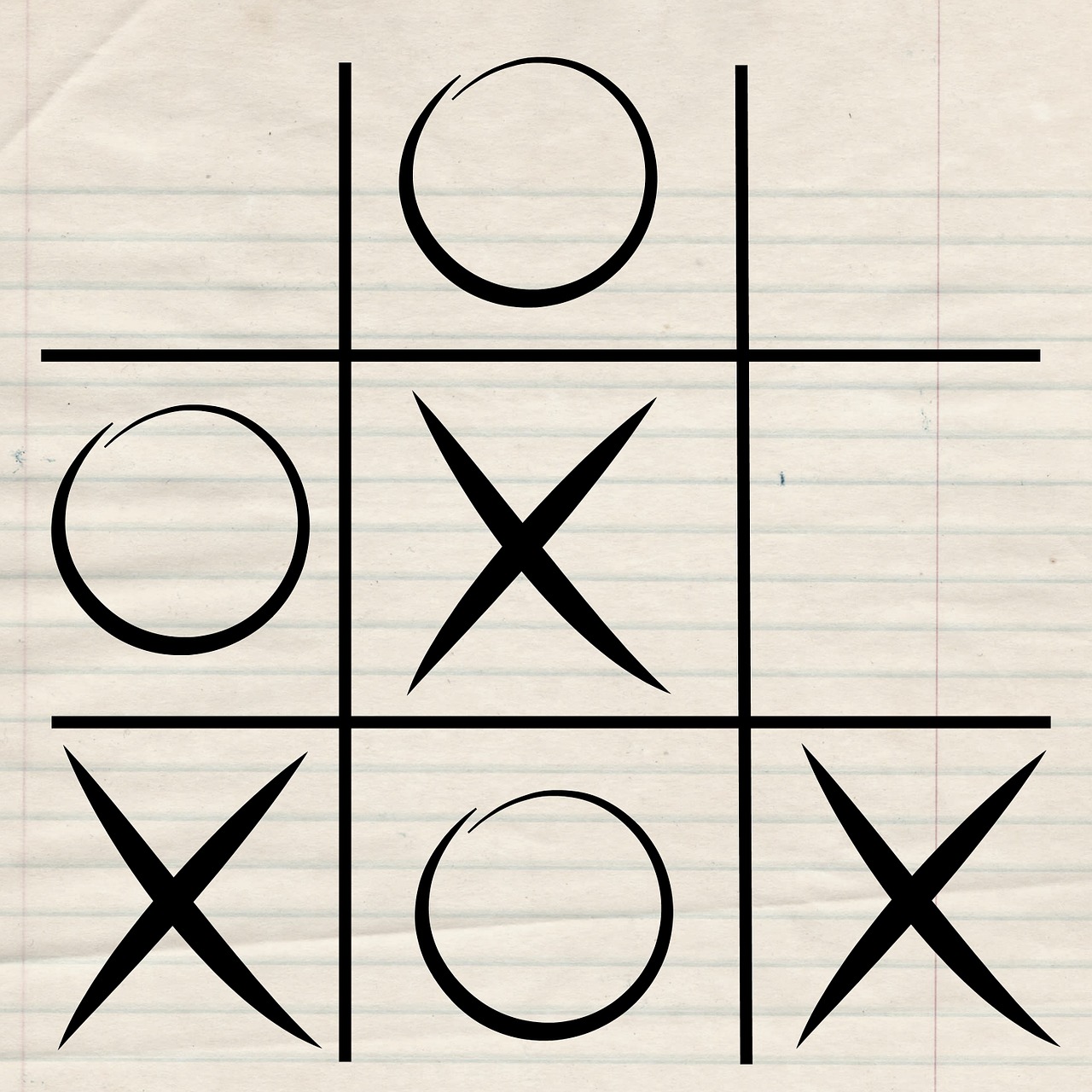
لعبة XO (أو Tic-Tac-Toe) هي واحدة من الألعاب البسيطة والممتعة التي يمكن برمجتها بسهولة باستخدام HTML وCSS وJavaScript. في هذا المقال، سنقوم بخطوات تفصيلية حول كيفية إنشاء هذه اللعبة من الصفر.
المتطلبات الأساسية
- معرفة أساسية بـ HTML لإنشاء هيكل الصفحة.
- فهم أساسيات CSS لتصميم الصفحة.
- معرفة بديهية بـ JavaScript للمنطق والتفاعل.
الهيكل الأساسي باستخدام HTML
أولاً، نبدأ بإنشاء ملف HTML يحتوي على الهيكل الأساسي للعبة.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>لعبة XO</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="container">
<h1>لعبة XO</h1>
<div class="board" id="board">
<div class="cell" data-cell></div>
<div class="cell" data-cell></div>
<div class="cell" data-cell></div>
<div class="cell" data-cell></div>
<div class="cell" data-cell></div>
<div class="cell" data-cell></div>
<div class="cell" data-cell></div>
<div class="cell" data-cell></div>
<div class="cell" data-cell></div>
</div>
<button id="restartButton">إعادة اللعب</button>
</div>
<script src="script.js"></script>
</body>
</html>
تصميم اللعبة باستخدام CSS
الآن، ننتقل إلى تصميم اللعبة باستخدام CSS لجعلها تبدو جيدة.
/* styles.css */
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #f3f3f3;
font-family: Arial, sans-serif;
}.container {
text-align: center;
}.board {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
gap: 5px;
margin: 20px auto;
}.cell {
display: flex;
justify-content: center;
align-items: center;
width: 100px;
height: 100px;
background-color: #fff;
border: 2px solid #000;
font-size: 2em;
cursor: pointer;
}button {
padding: 10px 20px;
font-size: 1em;
cursor: pointer;
}
إضافة المنطق باستخدام JavaScript
أخيرًا، سنضيف منطق اللعبة باستخدام JavaScript للتحكم في تفاعل اللاعبين وتحديد الفائز.
// script.js
const X_CLASS = 'x';
const CIRCLE_CLASS = 'circle';
const WINNING_COMBINATIONS = [
[0, 1, 2],
[3, 4, 5],
[6, 7, 8],
[0, 3, 6],
[1, 4, 7],
[2, 5, 8],
[0, 4, 8],
[2, 4, 6]
];const cellElements = document.querySelectorAll('[data-cell]');
const board = document.getElementById('board');
const restartButton = document.getElementById('restartButton');
let circleTurn;startGame();
restartButton.addEventListener('click', startGame);
function startGame() {
circleTurn = false;
cellElements.forEach(cell => {
cell.classList.remove(X_CLASS);
cell.classList.remove(CIRCLE_CLASS);
cell.removeEventListener('click', handleClick);
cell.addEventListener('click', handleClick, { once: true });
});
}function handleClick(e) {
const cell = e.target;
const currentClass = circleTurn ? CIRCLE_CLASS : X_CLASS;
placeMark(cell, currentClass);
if (checkWin(currentClass)) {
endGame(false);
} else if (isDraw()) {
endGame(true);
} else {
swapTurns();
}
}function endGame(draw) {
if (draw) {
alert('تعادل!');
} else {
alert(`${circleTurn ? "O" : "X"} فاز!`);
}
startGame();
}function isDraw() {
return [...cellElements].every(cell => {
return cell.classList.contains(X_CLASS) || cell.classList.contains(CIRCLE_CLASS);
});
}function placeMark(cell, currentClass) {
cell.classList.add(currentClass);
}function swapTurns() {
circleTurn = !circleTurn;
}function checkWin(currentClass) {
return WINNING_COMBINATIONS.some(combination => {
return combination.every(index => {
return cellElements[index].classList.contains(currentClass);
});
});
}
شرح الكود
- HTML: قمنا بإنشاء هيكل اللعبة الذي يحتوي على 9 خلايا للعبة ومكان لزر إعادة التشغيل.
- CSS: قمنا بتصميم اللوحة والخلايا لتبدو جيدة ومتماشية.
- JavaScript: قمنا بإضافة المنطق الذي يسمح بتفاعل اللاعبين، التبديل بين اللاعبين، والتحقق من الفوز أو التعادل.
بهذا نكون قد أنشأنا لعبة XO بسيطة باستخدام HTML وCSS وJavaScript. يمكنك تحسين وتطوير هذه اللعبة بإضافة ميزات جديدة مثل حفظ النتائج، اللعب ضد الكمبيوتر، أو إضافة تأثيرات بصرية لتحسين تجربة المستخدم.


؟.jpg)












.png)


